La conversion d’une maquette Figma en un site web fonctionnel avec Webflow est un processus crucial pour accélérer le développement web tout en respectant les standards de design moderne. Grâce au plugin Figma to Webflow, il est désormais possible de synchroniser vos designs sans écrire une seule ligne de code grâce à l'export depuis Figma à Webflow. Cette innovation offre aux designers un contrôle total sur l’apparence de leur site tout en facilitant la collaboration avec les développeurs.
Dans cet article, nous vous guidons pas à pas à travers ce processus, en détaillant les fonctionnalités du plugin, ses avantages, ses limites, ainsi que les étapes à suivre pour garantir une transition fluide entre Figma et Webflow.

Qu’est-ce que le plugin Figma to Webflow ?
Le plugin Figma to Webflow permet de transformer vos designs Figma en éléments HTML et CSS utilisables directement sur Webflow. Contrairement aux méthodes manuelles, ce plugin automatise une grande partie du travail, en reproduisant les éléments de design essentiels tels que :
- Polices, couleurs et styles d’ombre personnalisés
- Grilles CSS et flexbox pour une mise en page dynamique, utilisez un template adapté.
- Auto-layouts et positionnement précis des éléments
- SVG et images optimisées pour un chargement rapide
Cette automatisation permet non seulement de simplifier le processus, mais aussi d'explorer de nouvelles Les interactions complexes peuvent être facilement intégrées grâce à l'export de Figma.. réduire considérablement le processus de développement, mais garantit également une cohérence parfaite entre le design et le rendu final.
Pourquoi utiliser Figma et Webflow ensemble ?
L'association de Figma et Webflow offre une méthode puissante et efficace pour construire des sites modernes sans passer par des étapes complexes de codage. Voici les principaux avantages de cette combinaison :
Réduction du temps de développement
- Le transfert automatique des designs figma en sites webflow permet de gagner du temps en évitant des étapes de codage répétitives.
- La réduction des allers-retours entre les équipes de design et de développement améliore le workflow.
Amélioration de la collaboration entre équipes
- Designers, développeurs et équipes marketing peuvent travailler de manière collaborative sur des projets Webflow. synchronisée, avec une meilleure coordination entre les différentes étapes du projet assurant une transition fluide.
Design responsive garanti
- Le plugin facilite l’optimisation des sites web pour tous les appareils (desktop et mobile).
Productivité accrue avec Webflow CMS
- Le CMS de Webflow permet de gérer facilement du contenu dynamique (blogs, portfolios, fiches produits).
- Le plugin simplifie également l'intégration des contenus dynamiques entre Figma et Webflow.

Comment utiliser le plugin Figma to Webflow ?
Le plugin Figma to Webflow facilite la conversion de vos maquettes Figma en un site fonctionnel dans Webflow. Voici les étapes clés pour l’utiliser efficacement tout en garantissant une transition fluide et optimisée.
Étape 1 : Installer le plugin et lier votre compte Webflow
- Ouvrez Figma, accédez à Plugins, recherchez Figma to Webflow et installez-le.
- Une fois installé, connectez votre compte Webflow en autorisant l’accès du plugin à vos projets. Cela permet de synchroniser vos designs Figma directement avec vos sites Webflow.
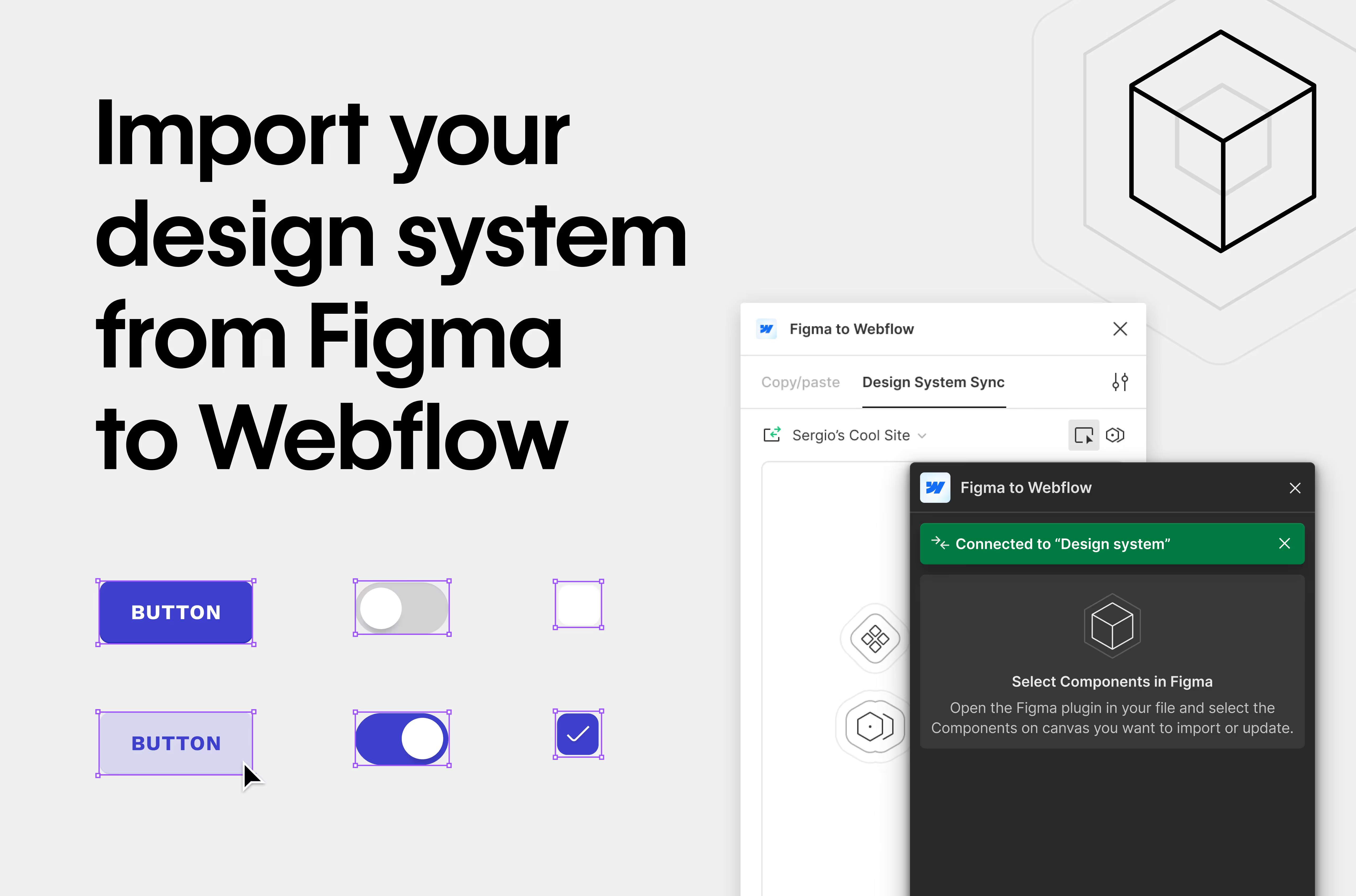
Étape 2 : Préparer vos maquettes Figma
- Sélection des éléments à exporter : Identifiez les icônes, images, ou SVG à transférer vers Webflow.
- Configurer les options d’exportation :
- Utilisez Ctrl + Shift + E (ou Cmd + Shift + E sur Mac) pour exporter vos éléments.
- Assurez-vous que vos images et fichiers sont optimisés pour le web (formats légers comme PNG ou SVG pour des performances accrues).
- Importer dans Webflow : Faites glisser vos fichiers directement dans le panneau Assets de Webflow pour les intégrer à votre projet.
Étape 3 : Synchroniser les styles globaux
- Uniformité des styles : Synchronisez les couleurs, polices et styles définis dans Figma avec les paramètres globaux de Webflow. Cela garantit une cohérence visuelle entre votre maquette et le site final.
- Utiliser les outils de mise en page :
- Appliquez des Auto-layouts dans Figma pour des designs adaptatifs. Ces mises en page sont faciles à traduire en Flexbox dans Webflow, offrant une gestion fluide des classes CSS.
- Les grilles CSS importées depuis Figma assurent une structure bien ordonnée, essentielle pour un site responsive.
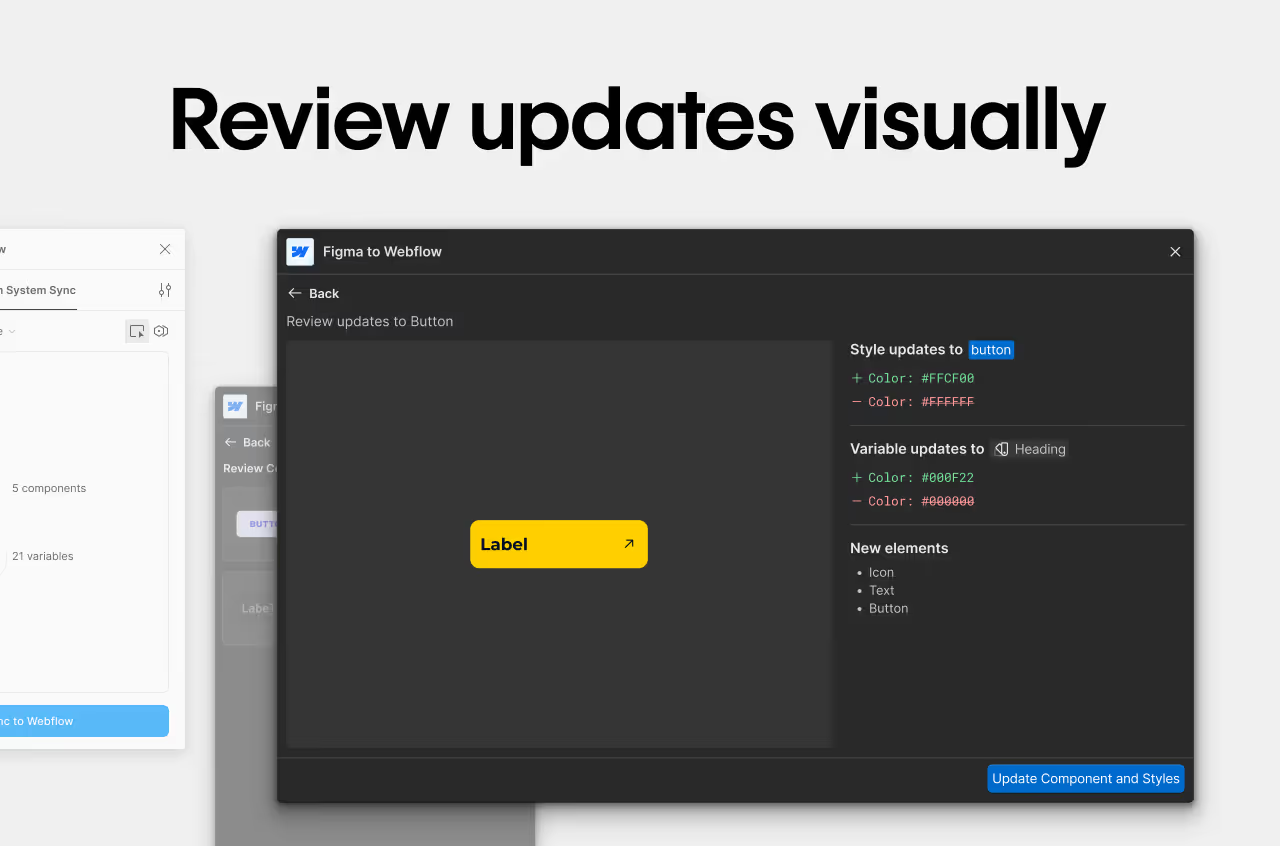
Étape 4 : Tester et optimiser le site
- Ajuster les balises SEO : Configurez les titres, descriptions, et balises alt pour optimiser le référencement naturel dès le départ.
- Configurer les breakpoints : Utilisez les outils de Webflow pour ajuster votre site aux différentes tailles d’écran (desktop, tablette, mobile).
- Ajouter des interactions avancées : Exploitez les animations et interactions dynamiques de Webflow pour enrichir l’expérience utilisateur. Ces fonctionnalités permettent de transformer des maquettes statiques en sites interactifs et engageants.

Optimiser le design dans Webflow après l'importation
L'importation d'une maquette depuis Figma vers Webflow est une étape majeure, mais ce n'est que le début. Pour tirer le meilleur parti de votre design, il est essentiel d’optimiser votre site dans Webflow afin de garantir des performances optimales, une navigation intuitive, et une expérience utilisateur irréprochable. Voici comment procéder efficacement :
Structurer correctement les sections et les divs
Une structure bien organisée est cruciale pour assurer une navigation fluide et un temps de chargement rapide.
- Hiérarchie des éléments : Classez les sections, conteneurs, divs et éléments de manière logique. Cela facilite la compréhension de la structure par les navigateurs et les moteurs de recherche.
- Utilisation des balises HTML appropriées : Assurez-vous que les titres utilisent les balises correctes (H1, H2, etc.), que les images comportent des attributs alt pertinents, et que les liens sont correctement balisés.
- Classes CSS optimisées : Renommez et organisez vos classes CSS pour qu'elles soient intuitives et réutilisables, réduisant ainsi la complexité de la maintenance et des mises à jour.
Tester la compatibilité sur différents appareils et navigateurs
Un design responsive est indispensable pour offrir une expérience homogène à vos utilisateurs, quel que soit leur appareil ou navigateur.
- Testez les breakpoints : Webflow propose des outils intégrés pour ajuster votre design selon les résolutions desktop, tablette et mobile. Vérifiez que chaque élément s’affiche correctement et ajustez les marges, paddings ou tailles d’image si nécessaire.
- Compatibilité multi-navigateurs : Testez votre site sur des navigateurs populaires tels que Chrome, Firefox, Safari et Edge pour identifier et résoudre tout problème d'affichage.
- Performance mobile : Veillez à ce que le site soit rapide et facilement navigable sur mobile, où la majorité des utilisateurs consultent désormais le web.
Utiliser efficacement le CMS Webflow
Le CMS de Webflow est un outil puissant pour gérer des contenus dynamiques comme des blogs, des portfolios ou des fiches produits. Exploitez pleinement ses fonctionnalités pour optimiser la gestion de votre site.
- Reliez les contenus dynamiques : Associez vos designs importés aux collections CMS. Par exemple, utilisez une structure de base pour des articles de blog ou des fiches produits afin de garantir une mise à jour rapide et cohérente.
- Automatisation des tâches : Configurez des champs dynamiques pour automatiser la gestion des données (titres, images, descriptions), ce qui réduit le temps nécessaire à chaque mise à jour.
- Personnalisation des templates CMS : Créez des pages dynamiques avec des designs adaptés à chaque type de contenu, garantissant ainsi une présentation professionnelle et uniforme.
Garantir des performances maximales
Enfin, au-delà du design, optimisez les performances globales de votre site :
- Compression des médias : Assurez-vous que vos images et vidéos sont optimisées pour le web, notamment en utilisant des formats modernes comme WebP.
- Minification du code : Utilisez les options de Webflow pour réduire la taille du CSS et du JavaScript, ce qui accélère le chargement des pages.
- Optimisation SEO : Vérifiez les balises méta, le titre des pages et les descriptions pour améliorer la visibilité de votre site sur les moteurs de recherche.
En suivant ces étapes, vous transformerez vos maquettes Figma en un site Webflow non seulement fidèle à votre design initial, mais également performant, intuitif et prêt à conquérir les utilisateurs sur tous les appareils.

Limitations du plugin Figma to Webflow
Malgré ses nombreux avantages, le plugin Figma to Webflow présente certaines limites :
- Synchronisation unidirectionnelle : Les modifications faites dans Webflow ne se reflètent pas automatiquement dans Figma.
- Animations complexes pour convertir votre design dans Figma : Pour des interactions avancées, il est conseillé d’utiliser les outils natifs de Webflow.
- Nécessité de tests rigoureux : Chaque élément importé doit être testé pour garantir un rendu correct Sur tous les appareils, le design dans Figma doit être optimisé.
Conclusion : Figma to Webflow, une alliance gagnante
Le plugin Figma to Webflow révolutionne le développement web en rendant la conversion de designs en sites fonctionnels rapide et intuitive. En automatisant les étapes de transfert, il libère les équipes de tâches techniques fastidieuses pour se concentrer sur la créativité, le design et l’optimisation.
Cependant, pour maximiser le potentiel de votre projet et garantir un résultat performant, collaborer avec une Agence Webflow est une option stratégique. Une équipe experte saura affiner les ajustements, intégrer des fonctionnalités avancées et transformer vos idées en un site web esthétique, fluide et parfaitement adapté à vos besoins.
Les questions fréquentes sur le plugin Figma to Webflow
Puis-je utiliser le plugin Figma to Webflow pour un site e-commerce ?
Oui, vous pouvez l'utiliser pour créer des sites e-commerce avec Webflow. Une fois vos designs importés, Webflow permet d’intégrer des fonctionnalités e-commerce avancées, telles que la gestion des produits, des commandes, et un CMS dynamique pour un contrôle total.
Quel plan Webflow dois-je choisir pour démarrer ?
Webflow propose plusieurs plans adaptés à vos besoins. Pour des projets simples, le plan "Basic" peut suffire. Cependant, pour un site e-commerce ou des fonctionnalités avancées, les plans "CMS" ou "Business" sont recommandés.
Dois-je être développeur pour utiliser Webflow ?
Non. Webflow est conçu pour être no-code pour les marketeurs et designers, tout en restant low-code pour les développeurs souhaitant des personnalisations avancées. Cette flexibilité permet de collaborer efficacement entre équipes créatives et techniques.
Comment gérer les contenus dynamiques après l’importation ?
Avec le CMS de Webflow, vous pouvez facilement lier vos designs à des contenus dynamiques tels que des articles de blog, des portfolios ou des produits. Le plugin Figma to Webflow simplifie cette transition en générant des structures prêtes à accueillir des bases de données dynamiques.
Les animations créées dans Figma sont-elles transférables à Webflow ?
Les animations simples peuvent être partiellement transférées, mais pour des interactions complexes ou des micro-animations, il est préférable d’utiliser directement les outils d’interaction avancée de Webflow, qui offrent une personnalisation précise et des performances optimales.
Le plugin Figma to Webflow est-il compatible avec toutes les versions de Webflow ?
Oui, le plugin est compatible avec les versions récentes de Webflow. Assurez-vous toutefois que vos outils, y compris Figma et Webflow, sont à jour pour garantir une synchronisation fluide et profiter des dernières fonctionnalités.








