Comment créer un blog sur Webflow : Optimiser votre contenu facilement



Créer votre propre blog grâce à Webflow est un excellent moyen de partager vos idées, attirer du trafic sur votre site web et optimiser votre référencement naturel (SEO). Webflow, une plateforme no-code innovante, offre des outils puissants pour concevoir et gérer des blogs esthétiques et fonctionnels, tout en optimisant vos contenus pour les moteurs de recherche. Cet article vous guidera pas à pas sur comment créer un blog avec Webflow, en personnalisant le design, en intégrant des fonctionnalités avancées et en optimisant chaque article pour le SEO.
Besoin d'aide pour la création d’un blog sur webflow ? Consultez notre agence Webflow pour un accompagnement personnalisé.

Webflow est bien plus qu’un simple outil de création de sites web. Il combine la flexibilité d’un CMS (Content Management System) avec la puissance d’un éditeur visuel intuitif. Cela vous permet de créer un blog parfaitement adapté à vos besoins sans avoir à écrire une seule ligne de code. Voici quelques raisons de créer un blog sur Webflow :

Commencez par ouvrir un compte Webflow si vous n’en avez pas encore. Après votre inscription, accédez à la galerie de templates et sélectionnez un modèle adapté à votre blog. Webflow propose de nombreux templates responsive, conçus pour s’adapter parfaitement à tous les appareils (desktop, mobile et tablette). Ces modèles sont également personnalisables : vous pouvez ajuster les couleurs, polices, et structures selon l’identité de votre projet.
Astuce : Si vous avez des besoins spécifiques ou souhaitez un design unique, vous pouvez opter pour un site sur-mesure avec l’aide d’un expert Webflow. Cette approche vous garantit une personnalisation complète et une intégration fluide avec des outils SEO et CMS dynamiques.
➡️ Vous hésitez entre un template ou un design sur-mesure ? Consultez notre guide : Créer des landing pages performantes sur Webflow.
Il est important de choisir un template qui correspond à votre niche et à votre style de contenu pour créer un blog professionnel. Par exemple :
Une fois le template sélectionné, vous pourrez commencer à le personnaliser pour refléter votre marque et votre vision.

Une fois le template de blog choisi, il est temps de personnaliser l'apparence de votre blog. L'éditeur visuel de Webflow vous permet de modifier chaque élément du design de votre blog : couleurs, polices, marges, espacement et plus encore. Vous pouvez adapter l’esthétique de votre blog pour qu’elle corresponde à votre identité visuelle sans être limité par des pré-configurations rigides.
Pour aller plus loin : Découvrez notre analyse complète sur Webflow et ses fonctionnalités dans notre article Avis Webflow 2024. Vous y trouverez des conseils supplémentaires pour optimiser l'expérience utilisateur et tirer pleinement parti des possibilités offertes par Webflow.

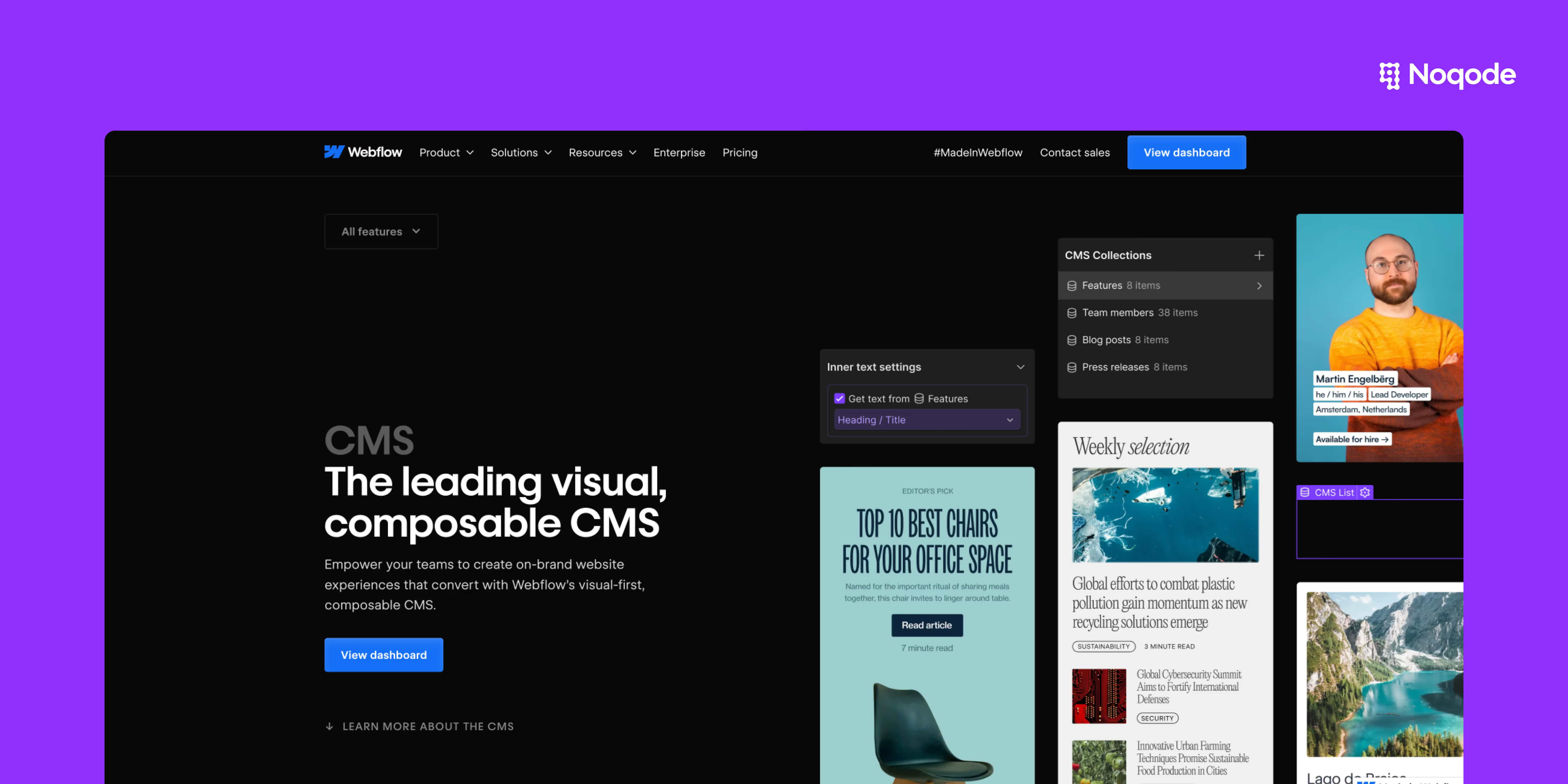
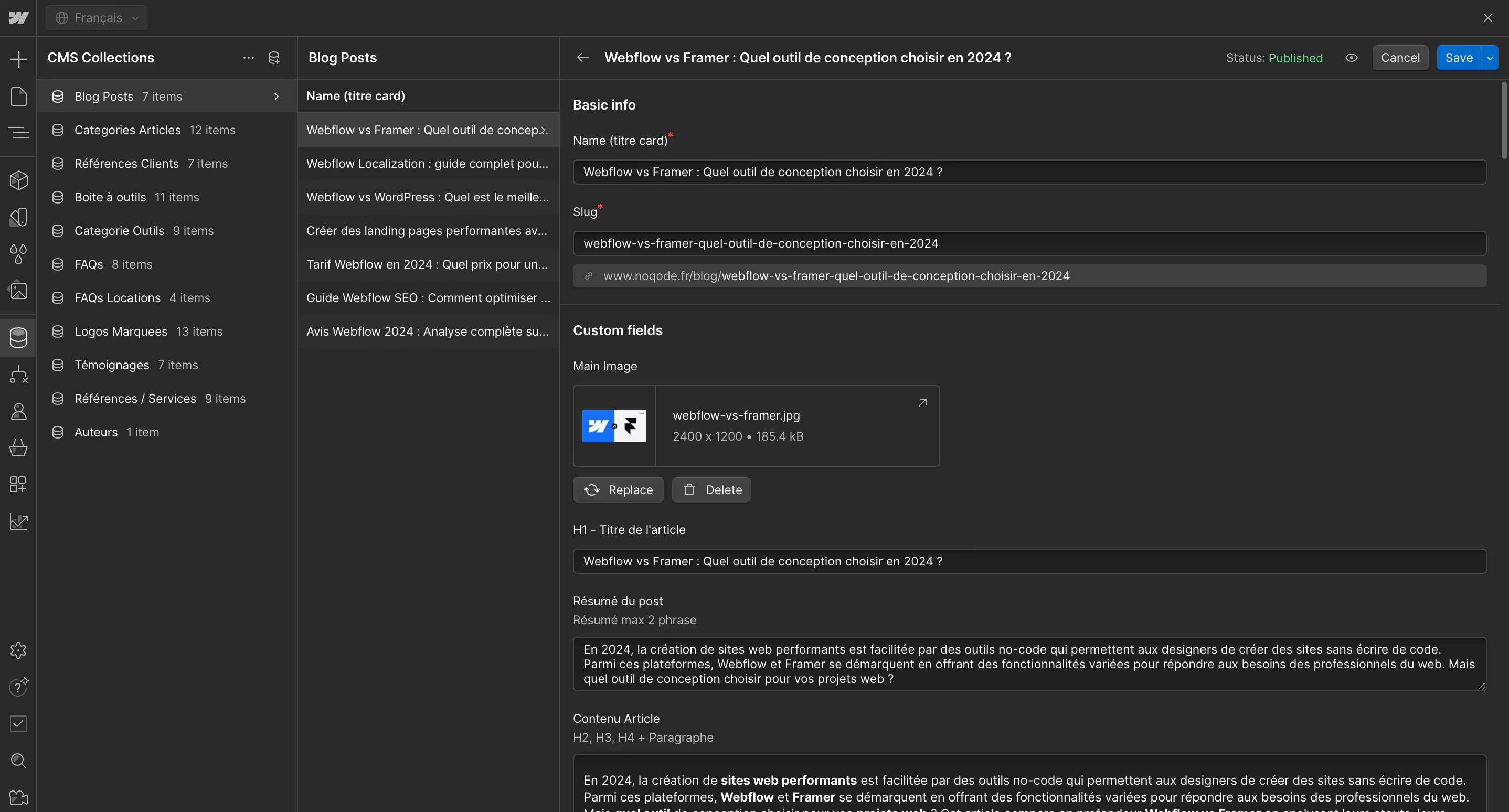
Webflow repose sur un CMS puissant qui vous permet de gérer tous vos articles de blog de manière centralisée. Pour chaque article de blog, vous pourrez créer des modèles spécifiques qui détermineront comment les articles sont affichés sur le site.
Le CMS de Webflow facilite la gestion et la publication de contenu, tout en garantissant que chaque article est bien structuré et optimisé pour les moteurs de recherche.

L’une des principales raisons de créer un blog est d’attirer du trafic organique grâce aux moteurs de recherche. Webflow propose des fonctionnalités SEO intégrées qui vous permettent d’optimiser chaque article et page pour améliorer votre classement sur Google et autres moteurs de recherche.

La qualité du contenu est essentielle pour attirer et fidéliser vos lecteurs. Webflow facilite la rédaction et la structuration de vos articles de blog grâce à une interface intuitive.

Une fois que votre blog est créé, optimisé et que vos premiers articles sont prêts, il est temps de publier votre blog sur Webflow. Grâce à l’hébergement intégré, Webflow simplifie la mise en ligne de votre site en quelques clics.
Une fois que votre blog est en ligne, il est important de suivre ses performances pour ajuster votre stratégie au fur et à mesure. Webflow Vous permet d’intégrer des outils d’analyse tels que Google Analytics pour suivre les performances de votre site sur Webflow. Google Analytics pour surveiller le trafic, les sources de visites, et le comportement des utilisateurs.
Créer un blog avec Webflow est une solution puissante et flexible pour tous ceux qui veulent partager du contenu, améliorer leur SEO et attirer de nouveaux visiteurs. Grâce à ses fonctionnalités intégrées, Webflow permet de concevoir des blogs performants et esthétiques sans effort technique. Que vous soyez un entrepreneur, un créateur de contenu ou une agence, Webflow vous offre tous les outils pour réussir dans la création et la gestion de votre blog.
Alors, pourquoi attendre ? Créez votre blog avec notre Noqode.fr dès aujourd'hui et commencez à partager vos idées avec le monde entier !

Webflow est un outil super puissant qui vous permet de créer un site sans avoir besoin de coder. Si vous voulez créer un blog sur Webflow, c'est une excellente idée ! Il offre des templates adaptés aux blogs, ce qui rend la création d’un blog hyper simple et rapide. En plus, il vous permet de personnaliser votre site à fond, ce qui est parfait pour ceux qui veulent quelque chose de vraiment unique.
Pour créer un blog sur Webflow, commencez par choisir un template qui vous plaît. Ensuite, vous pouvez personnaliser chaque élément selon vos préférences. Ajoutez vos articles de blog, configurez le CMS de Webflow pour gérer facilement votre contenu, et n'oubliez pas de peaufiner le référencement pour que vos articles soient visibles sur les moteurs de recherche. Cela vous permet de toucher un plus large public !
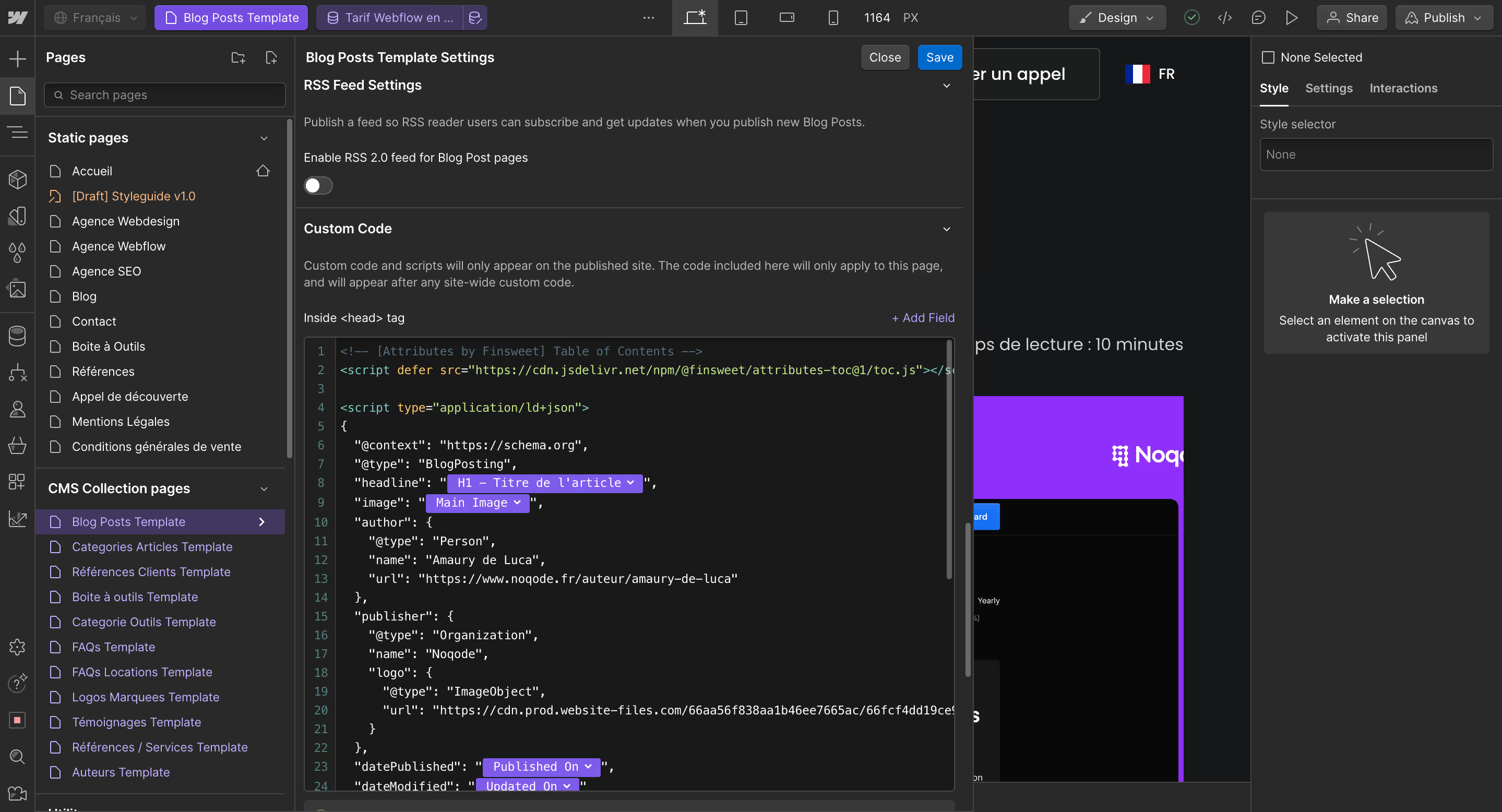
Webflow offre de nombreuses fonctionnalités qui facilitent l'optimisation de votre blog. Par exemple, il y a des outils intégrés pour le SEO, comme la possibilité d'ajouter des balises alt pour les images et de personnaliser les URL de vos articles de blog. Cela vous permet d'améliorer le référencement et d'attirer plus de visiteurs.
Pour personnaliser votre blog Webflow, jouez avec les couleurs, les polices et la mise en page. Webflow vous permet de modifier chaque aspect de votre site, alors n'hésitez pas à tester différentes combinaisons. Vous pouvez même ajouter des animations et des interactions pour rendre votre blog encore plus unique.
