Refonte de site internet : les étapes clés pour une refonte réussie



Dans un univers numérique en constante évolution, avoir un site internet performant est crucial pour rester compétitif. Un projet de refonte de site internet n'est pas seulement une mise à jour visuelle ou technique : c'est une opportunité de repenser votre présence en ligne pour mieux répondre aux attentes de vos utilisateurs et aux exigences des moteurs de recherche. Elle peut transformer un site obsolète en un véritable levier de croissance, tant en termes de SEO que d’expérience utilisateur (UX).
Dans cet article, nous explorons en profondeur pourquoi et comment réussir une refonte de site internet en vous proposant des conseils pratiques, des exemples concrets et des étapes clés pour un projet bien maîtrisé.
Un site internet peut avoir besoin d’une refonte pour diverses raisons, souvent liées à des problématiques techniques, esthétiques ou stratégiques. Identifier ces signaux à temps permet d’éviter une perte d’audience et d’améliorer vos performances en ligne.
Prenons l’exemple d’un site e-commerce obsolète : des temps de chargement longs et une navigation peu fluide peuvent frustrer les utilisateurs, entraînant une baisse significative des ventes. À l’inverse, un site optimisé pour le Search Experience Optimization (SXO) : qui combine SEO et expérience utilisateur (UX) attire davantage de clients, améliore le taux de conversion et génère un retour sur investissement plus rapide.
Découvrez comment le SXO peut transformer votre site en véritable levier de croissance dans notre guide dédié au Search Experience Optimization

Investir dans une refonte de site internet peut offrir des résultats spectaculaires, notamment :
La refonte graphique concerne uniquement l’apparence visuelle du site, sans modifier sa structure ou son contenu.
Objectif : Améliorer l’esthétique de son site afin d'attirer et retenir l’attention des visiteurs.
Exemple : Un site vitrine refondu avec des images de haute qualité et une typographie moderne augmente la crédibilité d’une entreprise.

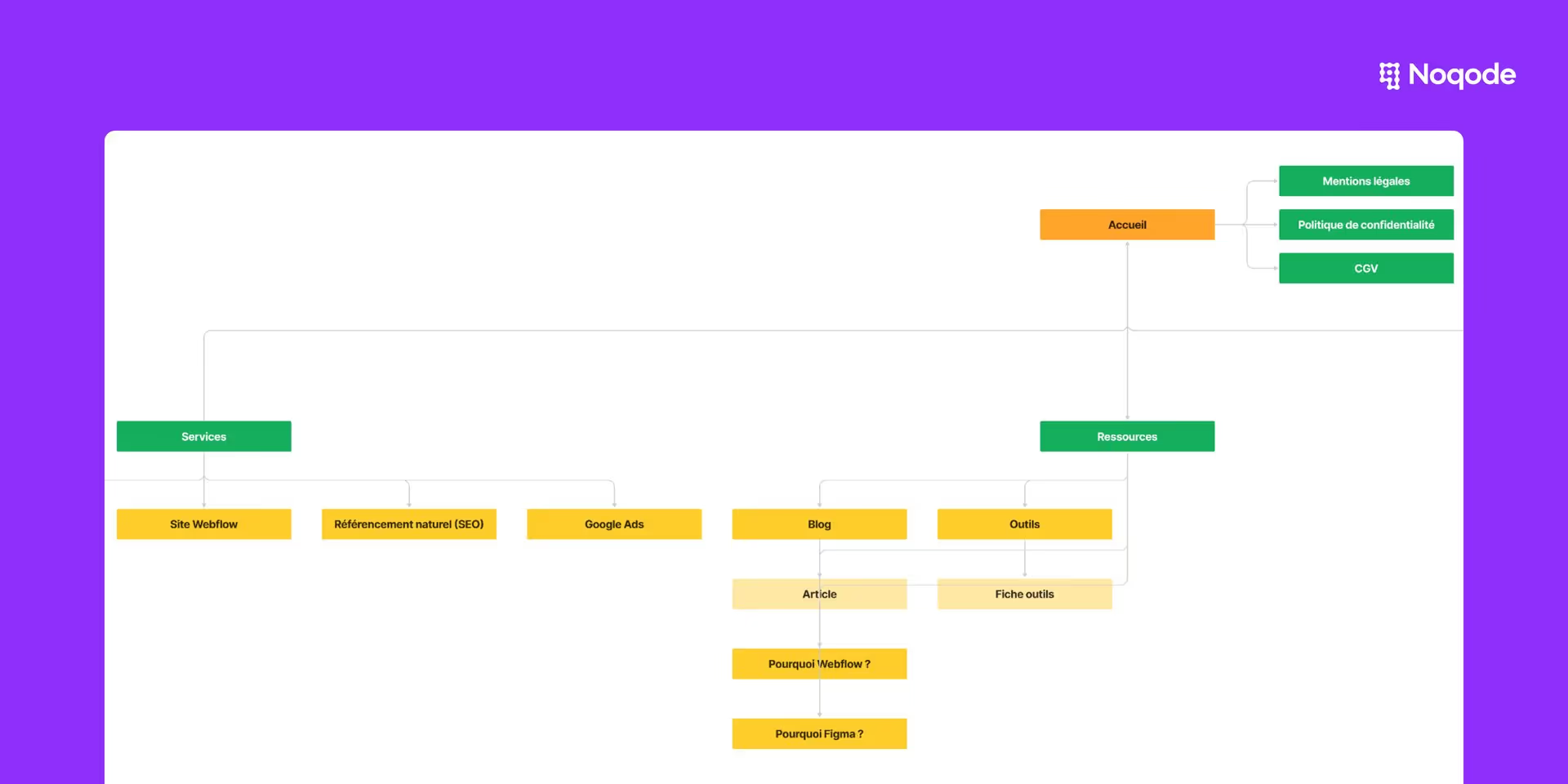
Cette approche vise à améliorer la navigation et la logique des pages. Elle est idéale pour les sites ayant accumulé des contenus au fil des ans sans réelle stratégie.
Objectif : Offrir une navigation intuitive et une hiérarchisation claire de l’information.
Exemple : Un site institutionnel avec une navigation confuse bénéficiera d’une arborescence simplifiée pour guider ses utilisateurs.

Une refonte technique se concentre sur la rapidité, la sécurité et les intégrations nécessaires pour un site performant.
Objectif : Résoudre les problèmes techniques et optimiser l’expérience utilisateur (UX).
Exemple : Migrer un site vers Webflow, connu pour son CMS moderne et ses capacités SEO, peut améliorer les performances globales tout en simplifiant la gestion.
Découvrez notre article : Webflow c'est quoi ? Le CMS idéal pour créer un site performant

Une refonte complète implique un nouveau design, une nouvelle structure et parfois une révision du contenu. C’est une démarche lourde mais souvent nécessaire pour des sites vieillissants ou mal conçus.
Objectif : Repartir de zéro avec un site moderne, performant et aligné sur vos objectifs stratégiques.
Faire appel à une agence web comme Noqode vous garantit une approche stratégique et des résultats à la hauteur de vos objectifs.

Un audit est indispensable pour comprendre ce qui fonctionne et ce qui doit être amélioré.
À analyser :
Outils recommandés : Google Analytics, SEMrush ou encore Hotjar pour analyser le comportement des utilisateurs.
Un cahier des charges bien conçu guide tout le processus de refonte.
Contenu essentiel :
Le design doit être moderne et centré sur l’utilisateur.
Bonnes pratiques :
Outil conseillé : Figma pour créer et tester vos maquettes interactives.

La refonte technique inclut souvent une migration vers une plateforme plus performante.
Recommandation : Utiliser un CMS moderne comme Webflow pour allier design, performance et simplicité de gestion.
Avant de mettre votre site en ligne, testez chaque aspect pour éviter les mauvaises surprises.
Tests essentiels :
Le travail ne s’arrête pas au lancement. Surveillez les performances pour ajuster votre stratégie.
KPI à suivre :
Découvrez notre guide complet : 8 KPI pour analyser votre site internet

Nos experts Webflow vous accompagnent dans chaque étape de votre projet de refonte :
Avec Noqode, votre site devient bien plus qu’une vitrine : il se transforme en un véritable levier de croissance, aligné sur vos objectifs stratégiques. Vous bénéficiez de notre expertise pour optimiser chaque détail, qu’il s’agisse de l’expérience utilisateur (UX) ou des performances techniques de votre site.
Envie d’aller plus loin ? Réservez un appel de découverte pour bénéficier de 30 minutes de conseils personnalisé.
Le coût dépend de la complexité du projet et des objectifs visés. Une refonte graphique coûte moins cher qu’une refonte complète, incluant des changements techniques, structurels et de contenu. Demandez un devis pour une estimation précise.
La durée varie entre 3 et 6 mois, selon :
Un projet complexe, comme une migration CMS, peut prendre plus de temps.
Avec Noqode et Webflow :
Oui, une refonte peut impacter le SEO :
Oui, c’est idéal pour ajouter des fonctionnalités modernes :
