What is a design system? What's the point? Complete guide



One Design system is a repository bringing together all the elements necessary to ensure consistency and efficiency in the creation of digital interfaces. It constitutes a unified and collaborative framework, facilitating the work of technical and design teams. This system is based on component libraries, graphical rules, and detailed documentation. It helps the designers and developers to design coherent user interfaces while improving collaboration between the various actors in a project.
In this article, we explore the definition of the design system, its usefulness, its essential components with its impact on user experience (UX) and user interface (UI). We will also detail how to set up a design system and share inspiring examples.
The Design system Regroups the visual elements, UX/UI principles and the tools needed to standardize the development of a site or application. Unlike a simple style guide, it goes further by integrating interactive components, such as buttons or forms, as well as technical concepts that can be used by developers.
For optimal implementation, collaborate with a web design agency can ensure visual and functional consistency aligned with your strategic goals.

One good design system is a real strategic tool, centralizing all the information necessary for a better communication between the technical and design teams. It is also part of a SXO (Search Experience Optimization) strategy, by contributing to a user experience optimized and consistent, while strengthening SEO performance thanks to fluid and intuitive interfaces.
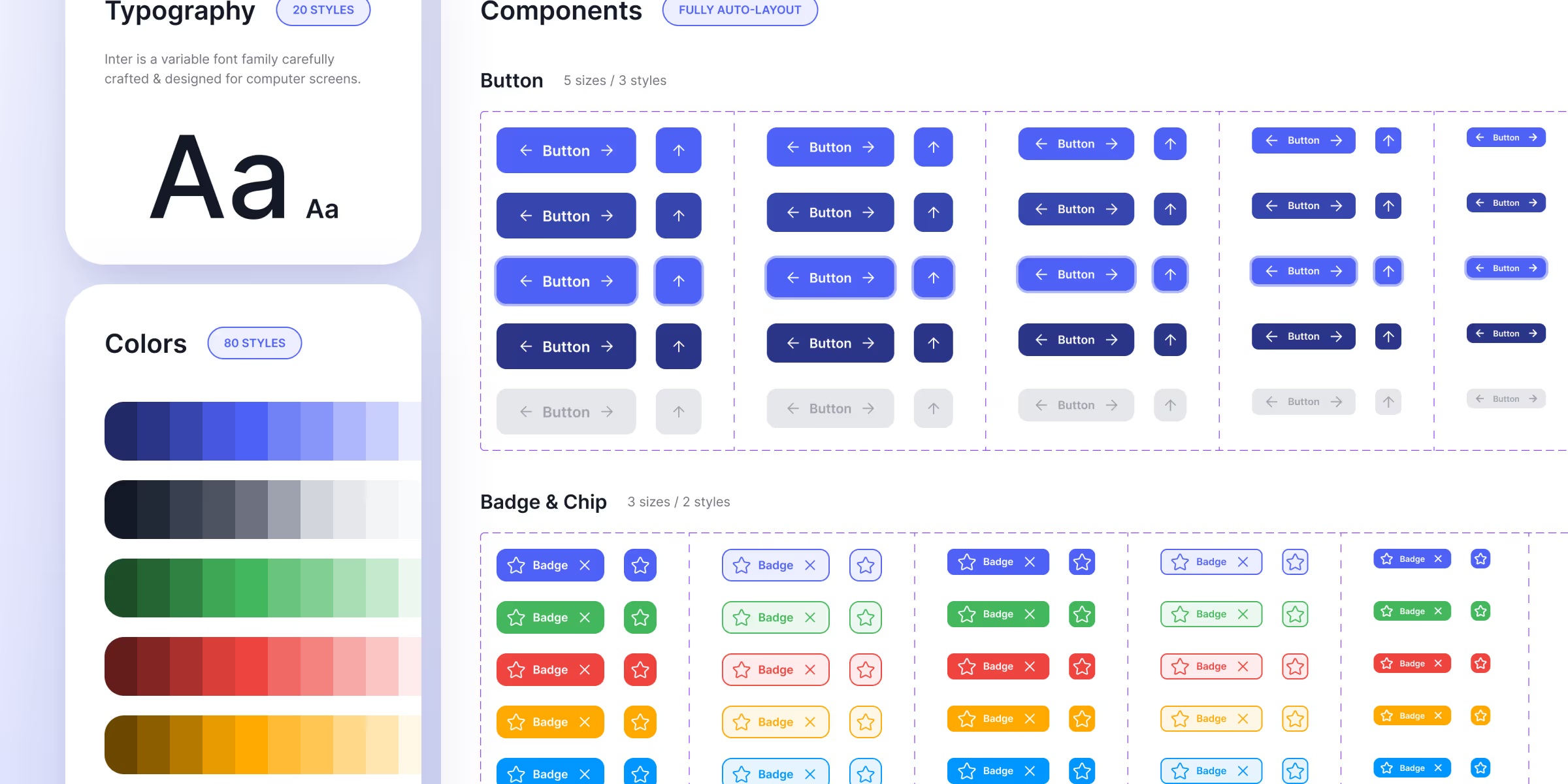
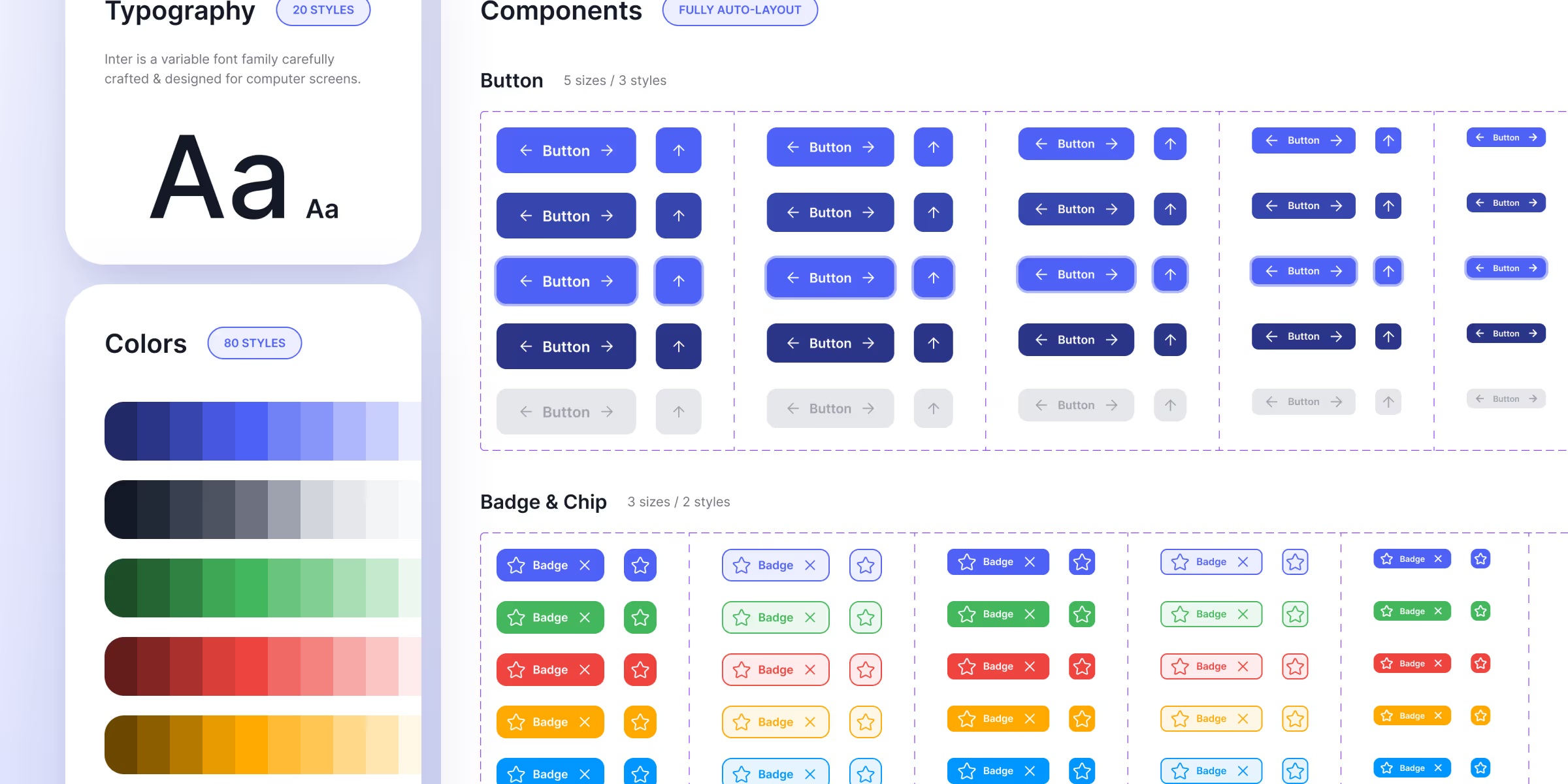
One Design system brings together several key elements, making it possible to ensure consistency in design and simplicity when designing interfaces. Here are the main ones:
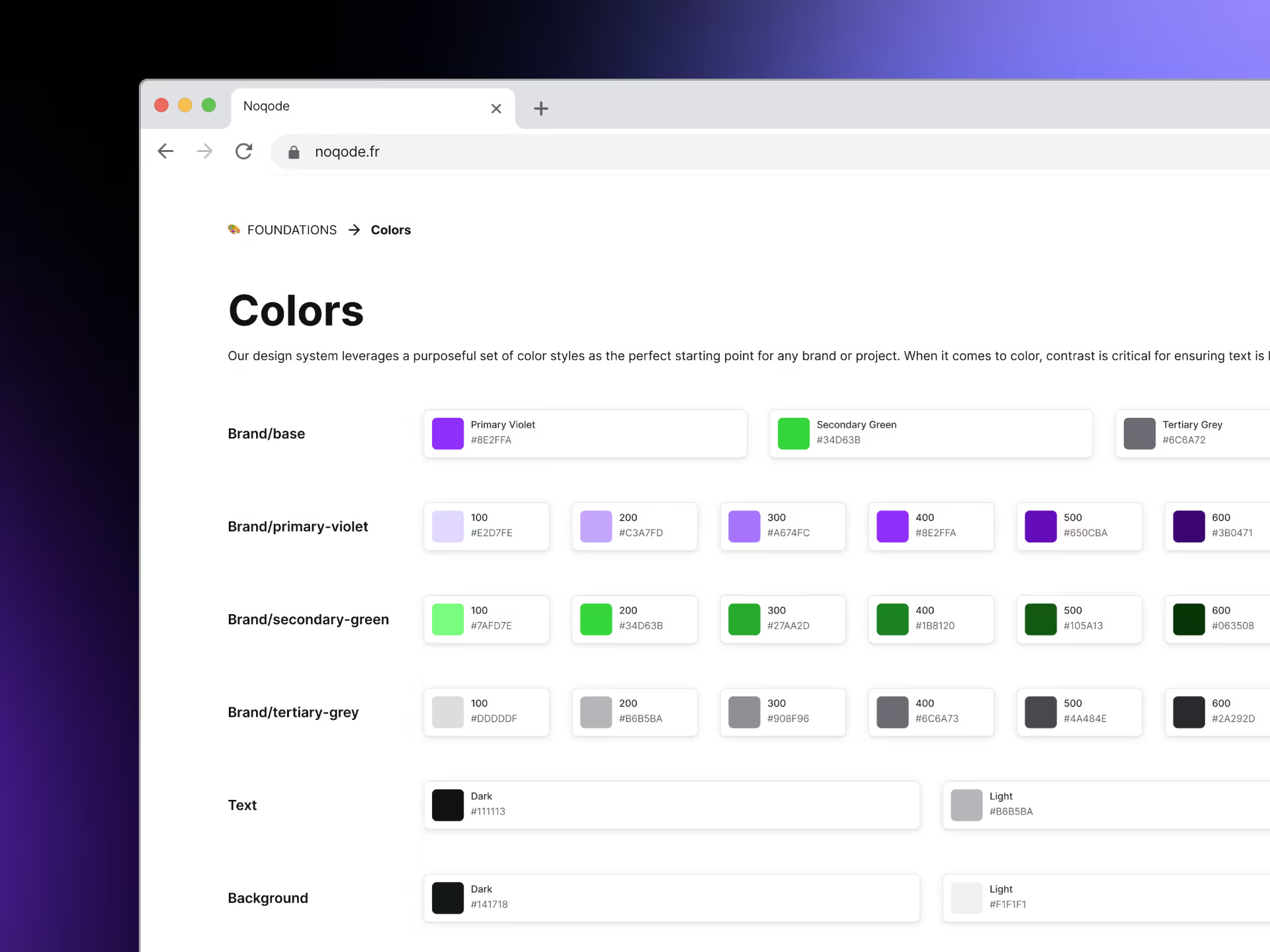
Les Design Tokens are variables that store visual attributes like colors, spacings, or fonts. They allow a updating fast and centralized, ensuring that all components follow the same standards.
These libraries contain reusable UI elements such as buttons, forms, or modals. These components scalable facilitate collaboration between designers and developers by offering standardized modules.
La documenting of the design system explains how components should be used, coded, and integrated. It offers clear guidelines to ensure that each team member follows the rules of the system.
They include:
By combining all these elements, a Design system Allows you tooptimize team work, to ensure visual consistency and to save considerable time during design. It also plays a key role in strengthening visual identity, ensuring that each project perfectly reflects the brand image.

Adopt a Design system offers numerous advantages to designers, developers, and users. Here is why it has become a must:
A design system ensures that all interfaces follow the same graphic and technical rules. Whether for a website, a mobile application or an internal platform, same elements are used and written only once.
Teams can draw ready components and focus on strategic aspects, thus reducing the time spent on repetitive tasks. This is particularly useful when updating or the evolution of a project.
A smooth user experience is based on visual coherence and functional. By using a design system, users benefit from a frictionless journey.
One Common language between the teams guarantees a better communication and reduces unnecessary iterations. It also strengthens the collaboration between designers and developers.

Start by identifying your goals:
Include essential items, such as Tokens, a color palette, and basic components (buttons, forms, etc.). Tools like Figma, Sketch, or Adobe XD are perfect for the design phase.
Once designed, the design system must be integrated into your workflows. Ensure that all team members understand how it works and can use it effectively.
Chez Noqode, our design system ensures a smooth transition between our designers and our Webflow experts, guaranteeing reduced deadlines and integrated designs in a way”Pixel-perfect“. This makes it possible to maintain perfect visual coherence and speed of execution on each project.

The Material Design by Google is one of the best known design systems, offering a smooth integration between UX and UI. It offers comprehensive guidelines on typography, the colours, and the interactive components, allowing teams to create seamless user interfaces. This design system is designed to maximize visual coherence and accessibility through digital products. Find all the resources here: Material Design by Google.
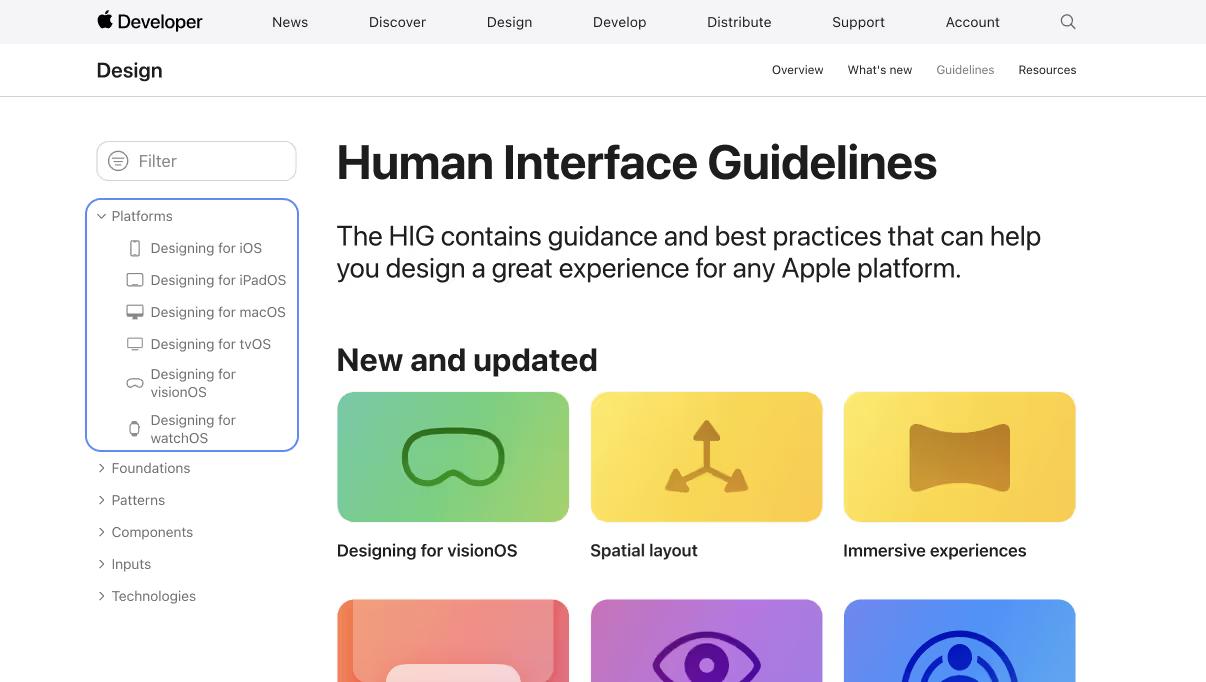
Apple's design system, Human Interface Guidelines, offers a comprehensive framework for creating consistent interfaces and Intuitive. This guide focuses on simplicity, theelegance And theergonomics, by offering specific guidelines on the typography, the colours And the interactions. It is specially designed to help developers and designers comply with Apple's high standards, guaranteeing a harmonious user experience on every device in the Apple ecosystem. You can check out the details on their official website: Apple Human Interface Guidelines.
These examples of Design systems, like Apple's, show how a strategic implementation can transform the way teams design digital products.

The Atomic design concept, popularized by Brad Frost is a methodology for creating user interfaces by dividing each element into fundamental components:
This modular approach helps design component systems scalable and consistent.
With its collaborative functionalities and advanced component management, Figma is one of the most popular tools to create and manage design systems. It allows designers and developers to simultaneously work on projects in real time, while offering advanced features such as Design Tokens And the interactive prototypes. Its intuitive interface makes it a preferred choice for teams looking to improve their efficiency.
To find out more about the creation of collaborative models, discover our complete guide: Create a website mockup easily
Sketch remains a reference for designers who want to create flexible component libraries. It excels in the structuring of visual elements thanks to its robust plugins and integrations. Although less collaborative than Figma, Sketch is still a great choice for teams focused on projects that focus on Graphic design And the typography.
Storybook is an essential tool for documenting and testing components Scalable UIs. It offers a dedicated platform for visualizing components in their context, facilitating their reuse in various projects. Ideal for technical teams looking to align UX/UI with rigorous development requirements, Storybook guarantees smooth integration in design and development workflows.
These tools are essential for designing component systems, test their effectiveness, and guarantee a optimized collaboration within the technical and design teams.
One Design system is much more than just a style guide: it's a strategic method that unifies the work of designers and developers, while offering an optimized user experience. Thanks to its Design Tokens, his component libraries and its detailed documentation, it guarantees a visual coherence and increased efficiency.
If you are looking to set up a design system for your projects, contact the Noqode expert agency. We help you create intuitive and efficient interfaces that reflect your brand identity.

One Design system is a set of rules, components and standards to ensure the visual and functional coherence of a digital product. It includes items like the typography, colors or icons, and serves as a guide to align the work of designers and developers while offering a user experience uniform.
One Design system facilitates collaboration between teams, improves efficiency through reusable components, and guarantees a visual coherence on all projects. It also simplifies updating and the evolution of interfaces, while optimizing theuser experience.
To create a design system:
THEAtomic Design is a methodology used to structure a design system. It organizes the components into:
This method encourages the reuse and evolution of system elements.