Webflow Localization: a complete guide to translating and localizing your multilingual Webflow site



In an increasingly globalized environment, offer a multilingual version of your site Webflow is essential to catch a international audience. Thanks to Webflow Localization, you can easily personalize your content, adjust your SEO strategies and create a localized site. Translating your site improves the user experience consistently across multiple markets.
Ce complete guide will help you translate your webflow site to optimize each language version and to ensure a smooth and engaging experience for all visitors to your site.

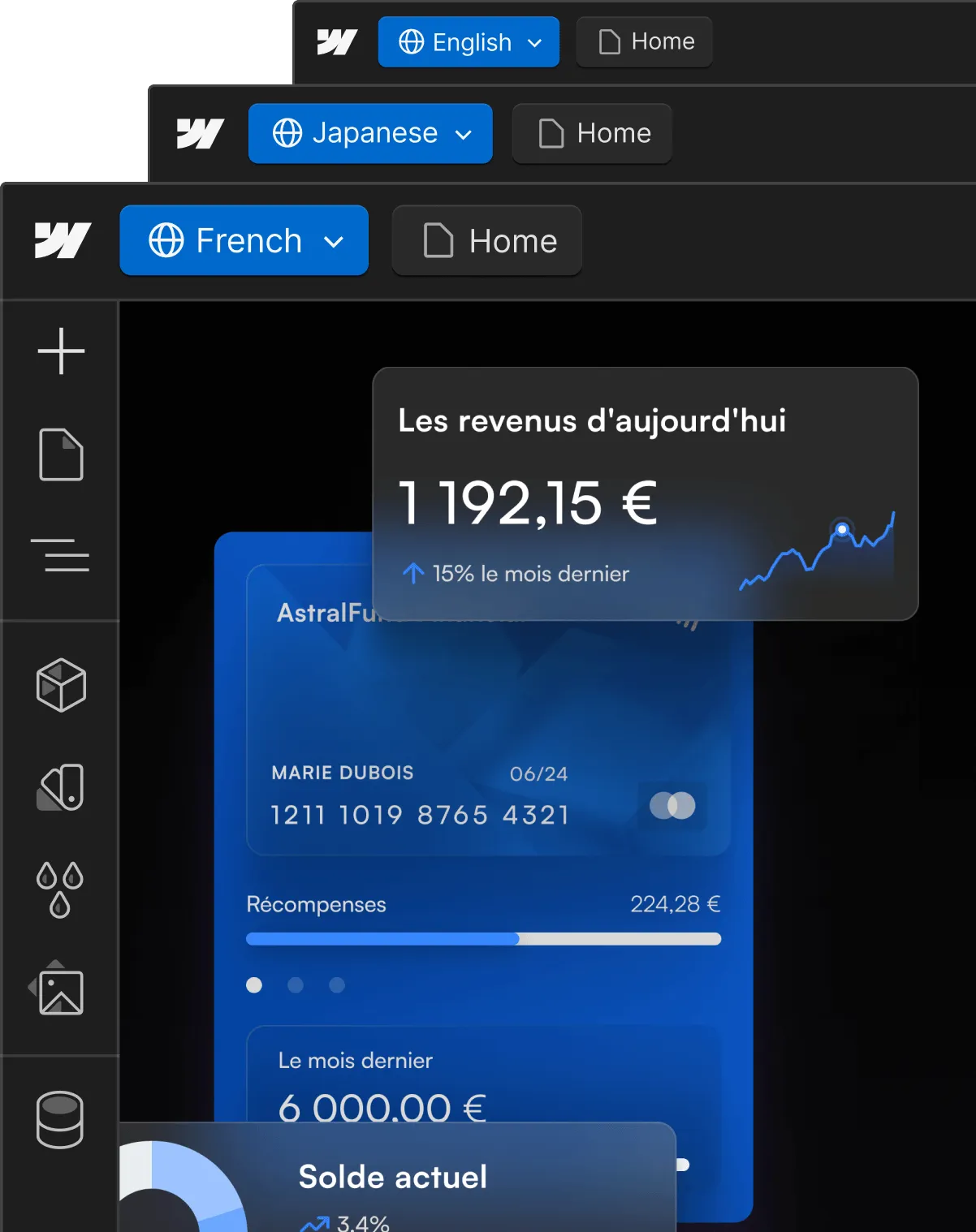
Webflow Localization Is a native functionality integrated into Webflow designer, which allows you to manage several language versions of your site. By centralizing the translation and personalization of content, you can optimize the performance of your site in the regional market. Here are the benefits of webflow localization:
Good translation management contributes to providing optimal user experience. By working with a specialized Webflow agency, you can refine every detail and maximize the impact of your project.
Users are more likely to interact with content that is presented in their native language. Adapting the webflow site to linguistic and cultural specificities not only improves the user experience but also increases conversions.
One multilingual website properly configured with hreflang tags and linguistic subdirectories makes it possible to reach an international audience. Translating your website increases visibility on search engines. Localized SEO attracts relevant traffic and improves regional search rankings, which is essential for reaching your local audience.
La Localizing a website allows businesses to meet specific cultural expectations and increase their influence in multiple markets.
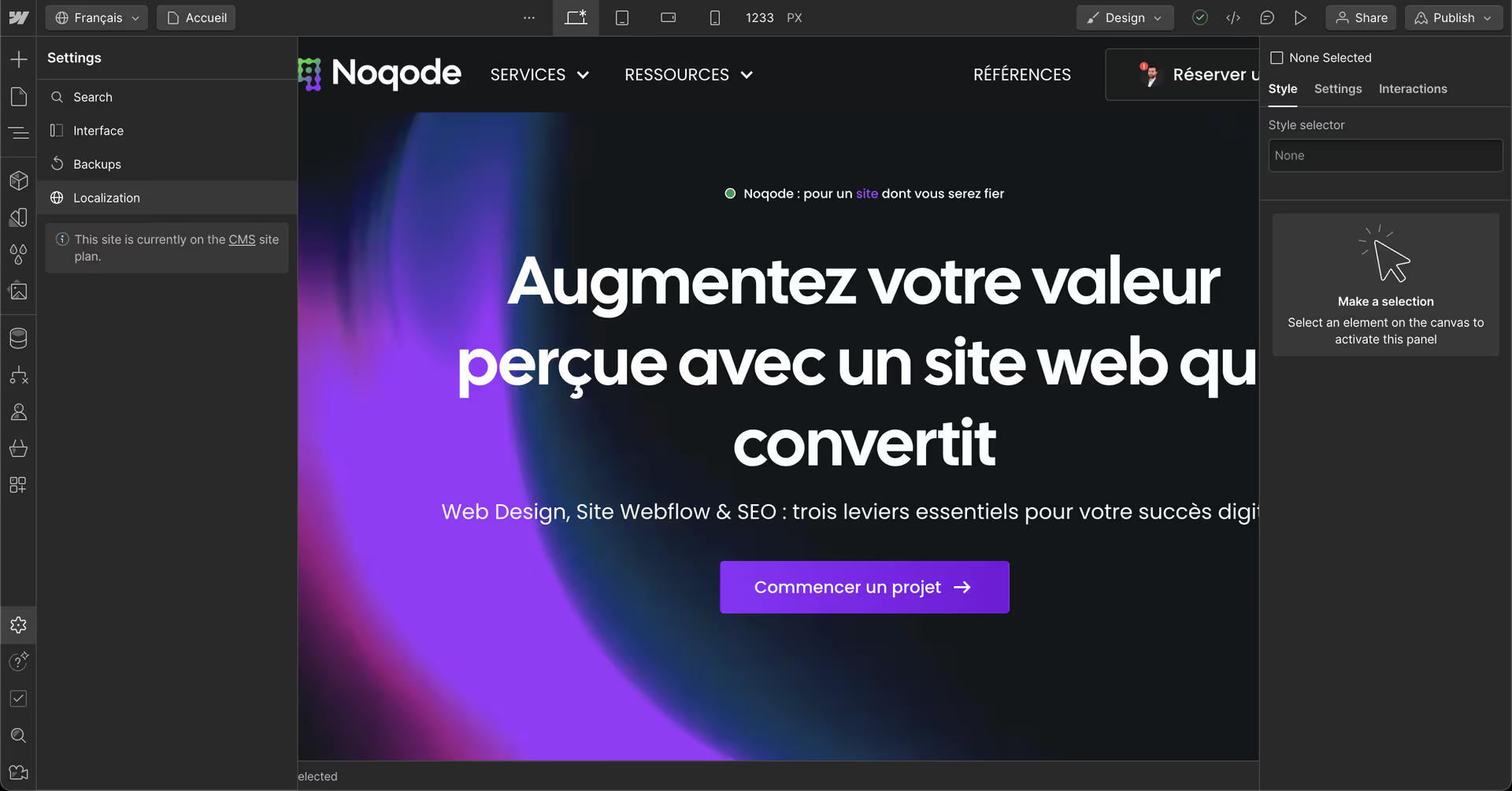
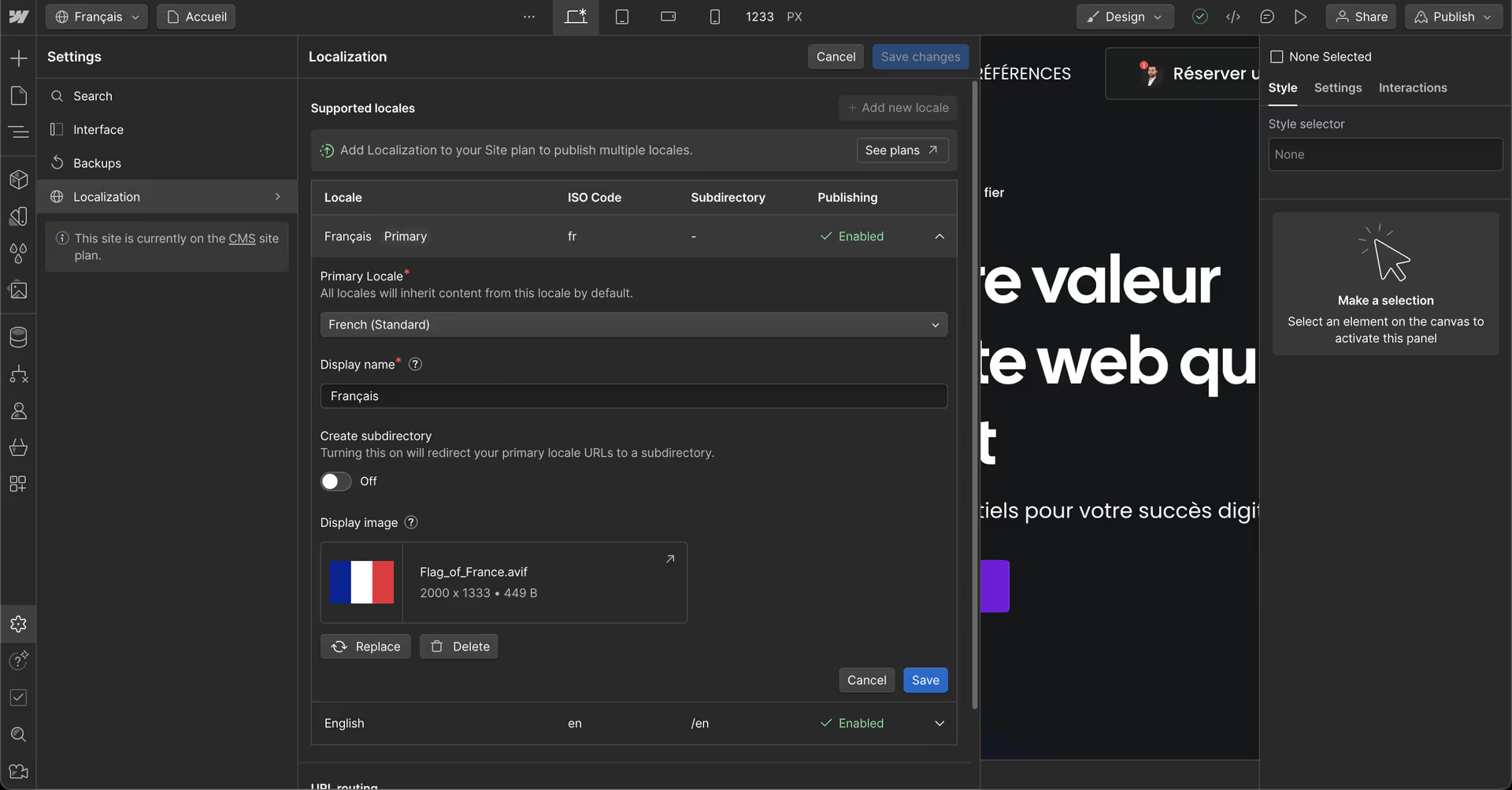
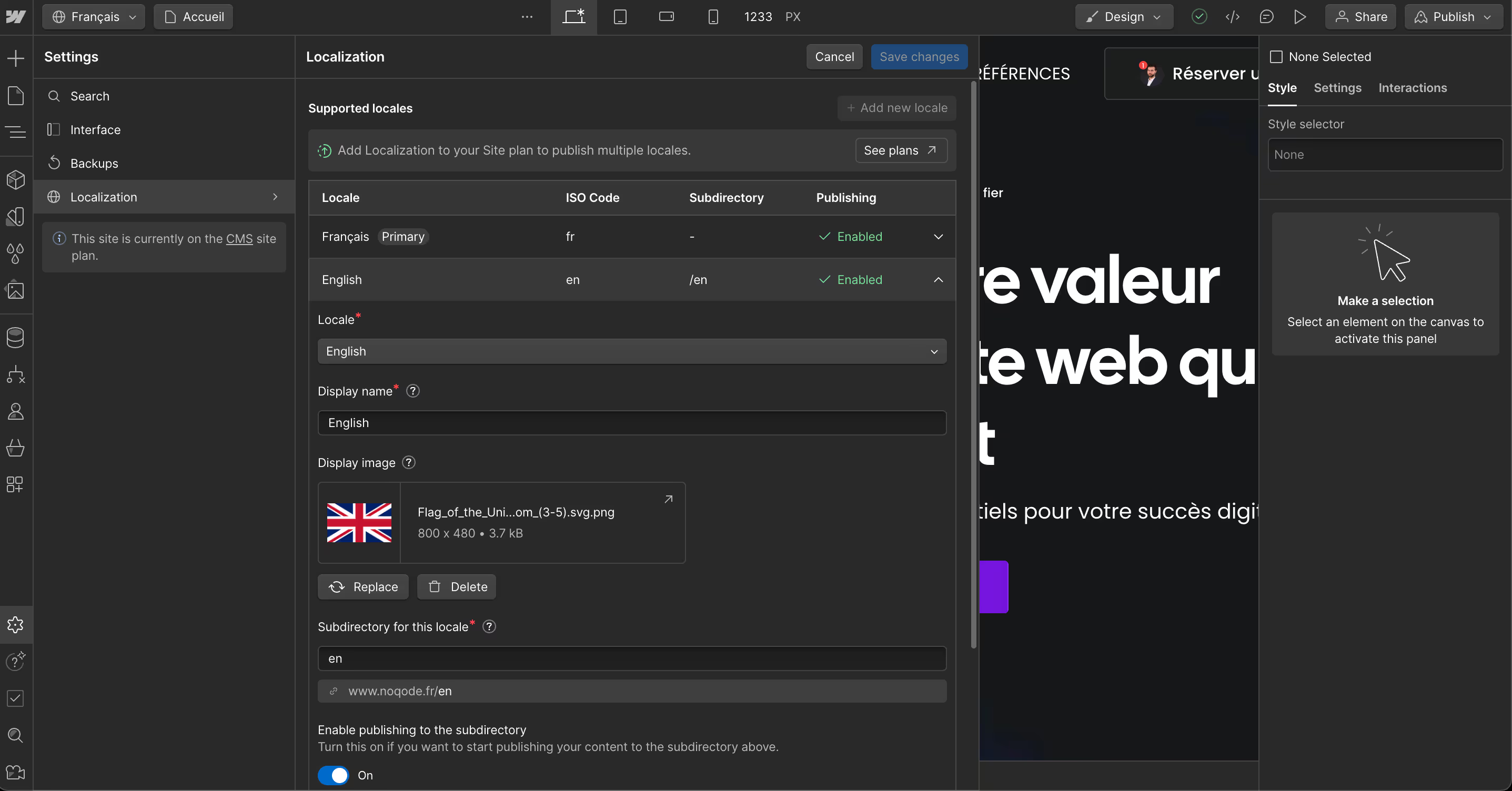
Open the “Localization” tab on the left side of the Webflow designer.

Set the default language, which will be used as the basis for other translations.

Associate each language with a dedicated sub-directory (e.g. /en/ for English).

Edit text, visuals, and calls to action for each market.

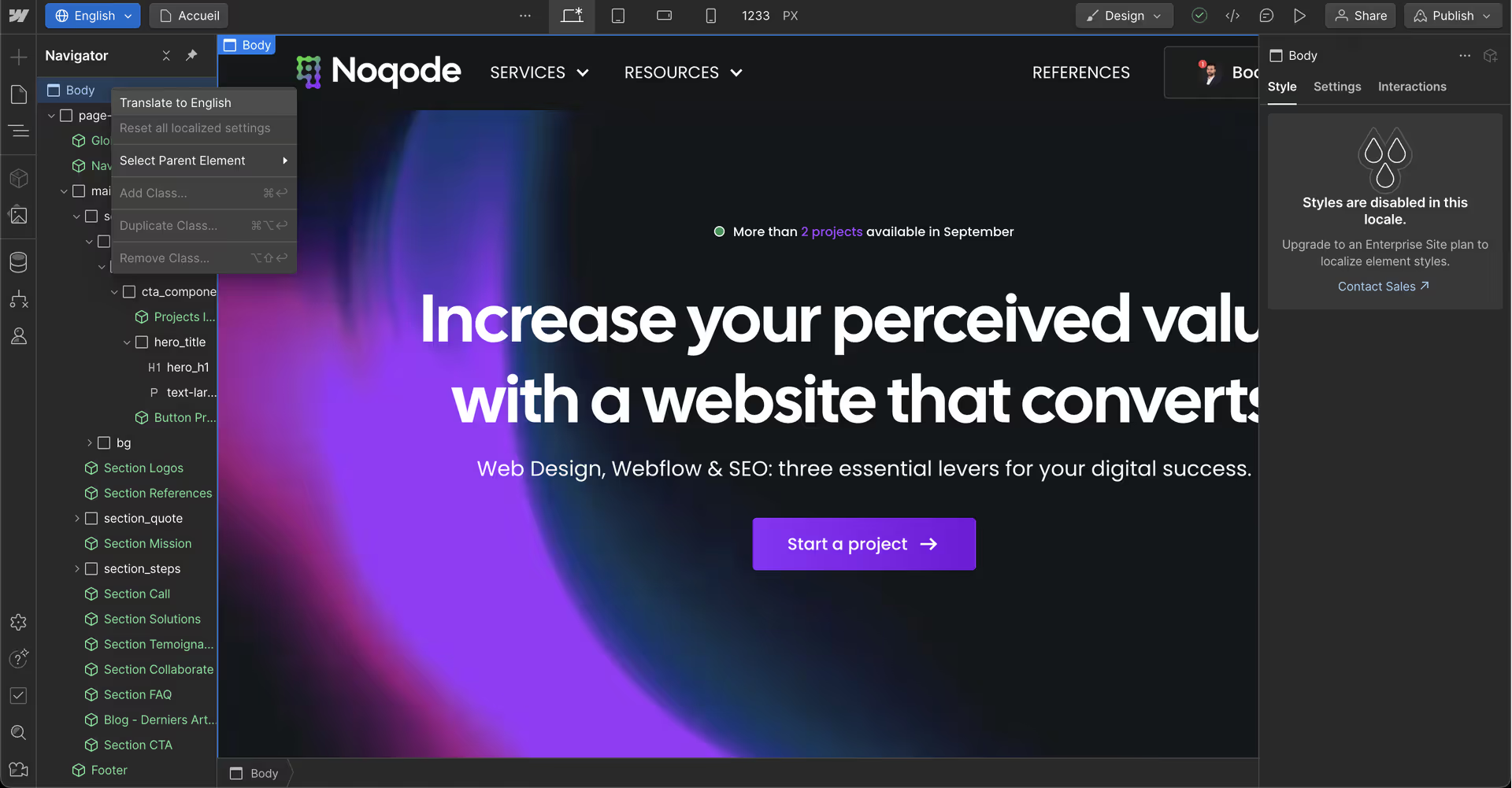
Webflow offers several powerful features to customize a multilingual website :
Weglot is a useful addition for advanced localization. It makes it easy to add multiple languages and automates the linguistic detection of visitors. Weglot also offers simplified translation management via a collaborative interface.
If your Webflow project requires extensive management, such as sub-domains by language, Weglot is ideal for that.
Good SEO is essential to capture relevant organic traffic. Discover how webflow offers best practices for the content of your multilingual site:
Check out our Webflow SEO guide for more best practices on your Webflow project.
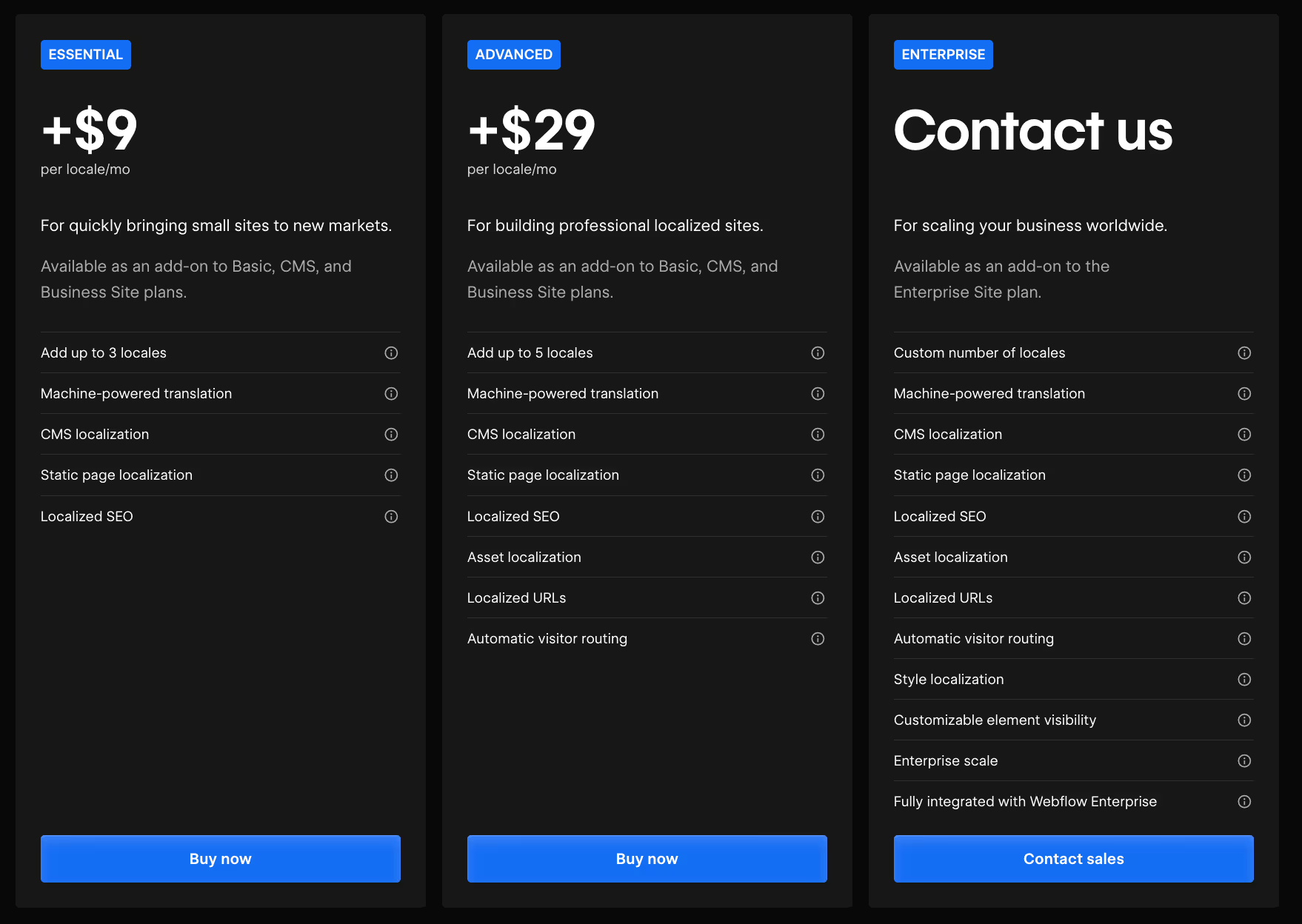
The costs of using Webflow Localization vary depending on the plan you choose and additional localization options. Webflow offers three plans adapted to different localization needs:

In addition to these plans, you should also opt for Site maps adapted to your project. For more information, check out our article on Webflow rates in 2024
Several companies have used Webflow Localization to improve their international presence. A notable example is our agency Noqode who adapted all the content of the site into French and English, which greatly increased our conversions.
With Webflow Localization, you have at your disposal all the tools you need to develop a multilingual website efficient and adapted to the needs of each market. By collaborating with a specialized Webflow agency, you maximize the impact of your digital strategy and ensure consistency between all versions of your site.
Open the “Localization” tab, set up the primary language, add additional locations, and customize the content.
Yes, Weglot offers a complementary solution to automate and effectively manage the translations of your Webflow project.
Use hreflang tags, customize meta descriptions, and set up subdirectories for each language.
With Webflow Localization, you are ready to create a multilingual website that propels your business to new horizons. Offer a personalized user experience and optimize SEO will allow you to conquer new markets and improve your overall performance.